An AI-powered platform for biotechs for diagnosis and treatment of diseases
PathAI’s Platform


Project Scope:
A collaborative platform globalization initiative
My role:
Product Design Intern
Duration:
8 weeks internship
Tools:
Figma, Whimsical, Vimeo, Zoom, Airtable, Miro
Intro
An artificial intelligence-based technology company called PathAI, founded five years ago, creates tools to support pathologists' work. By identifying disease biomarkers and forecasting how particular patients will react to various treatments, the platform uses machine learning and deep learning to enhance both diagnostic and treatment capabilities.
About the Product
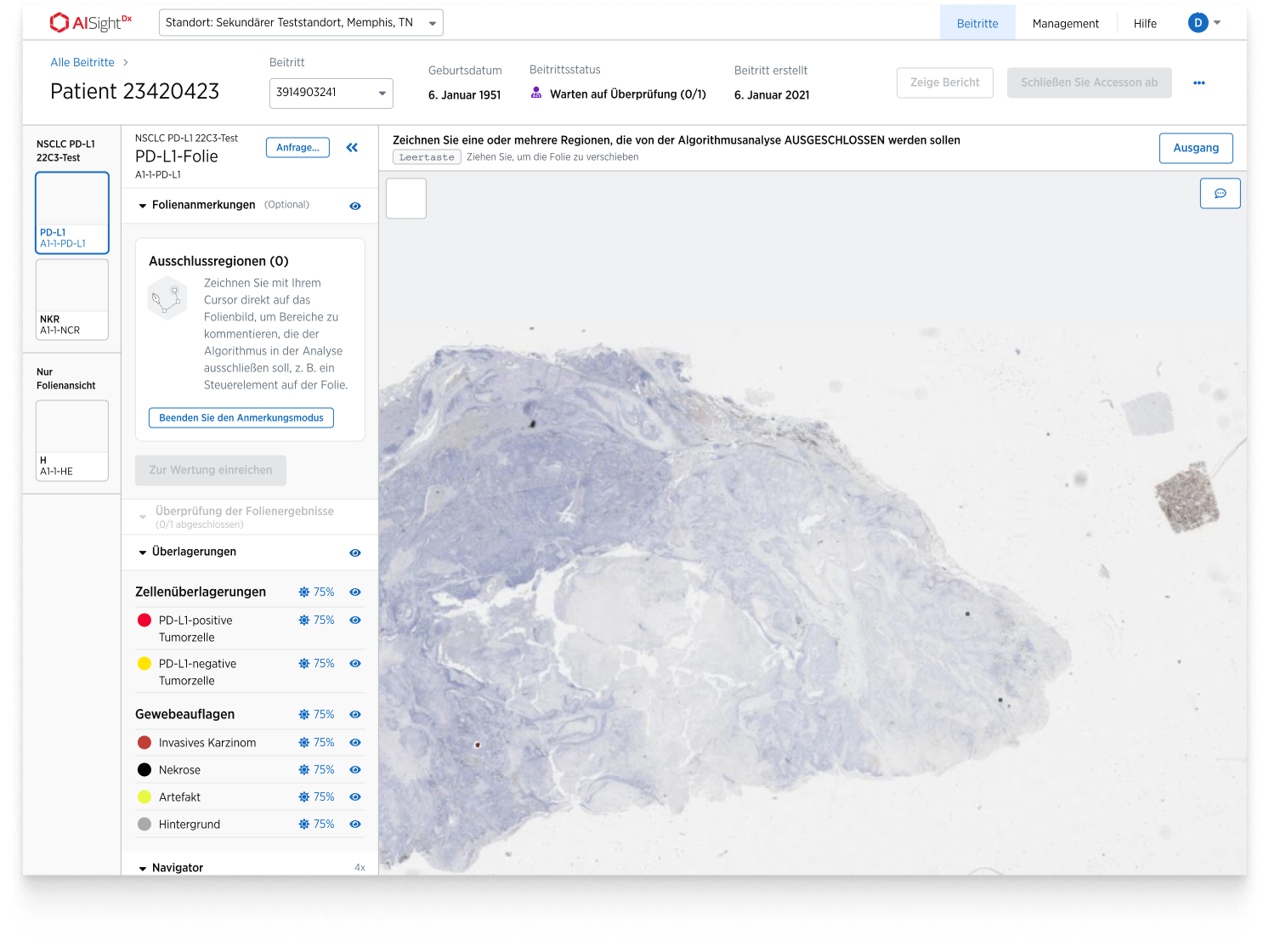
PathAI’s AI-Sight Dx Platform enables the use of digital pathology and AI for pathologists and biotechnicians to:
review, interpret, and manage digital images for primary diagnosis
algorithm analysis of these images
review algorithm results in making diagnostic decision
Part 1: Expanding into German pathology workflow through platform localization
Strategy and Approach
Optimized platform workflow and advised on UI best practices
Through secondary research, including competitive analysis and synthesizing Global User Interviews (within PathAI’s EU partnership) in collaboration with internal Design Systems Engineers, I defined priority requirements to guide design localization. Considerations included culturally familiar use of symbols and colors, web-based tone of language, product labels, and translation lengths.
Expanding on PathAI’s design identity with localization-adjusted interface elements will require continuous prototyping on product designer’s part to preserve the company’s visual language coherency and minimize unnecessary UI re-development.
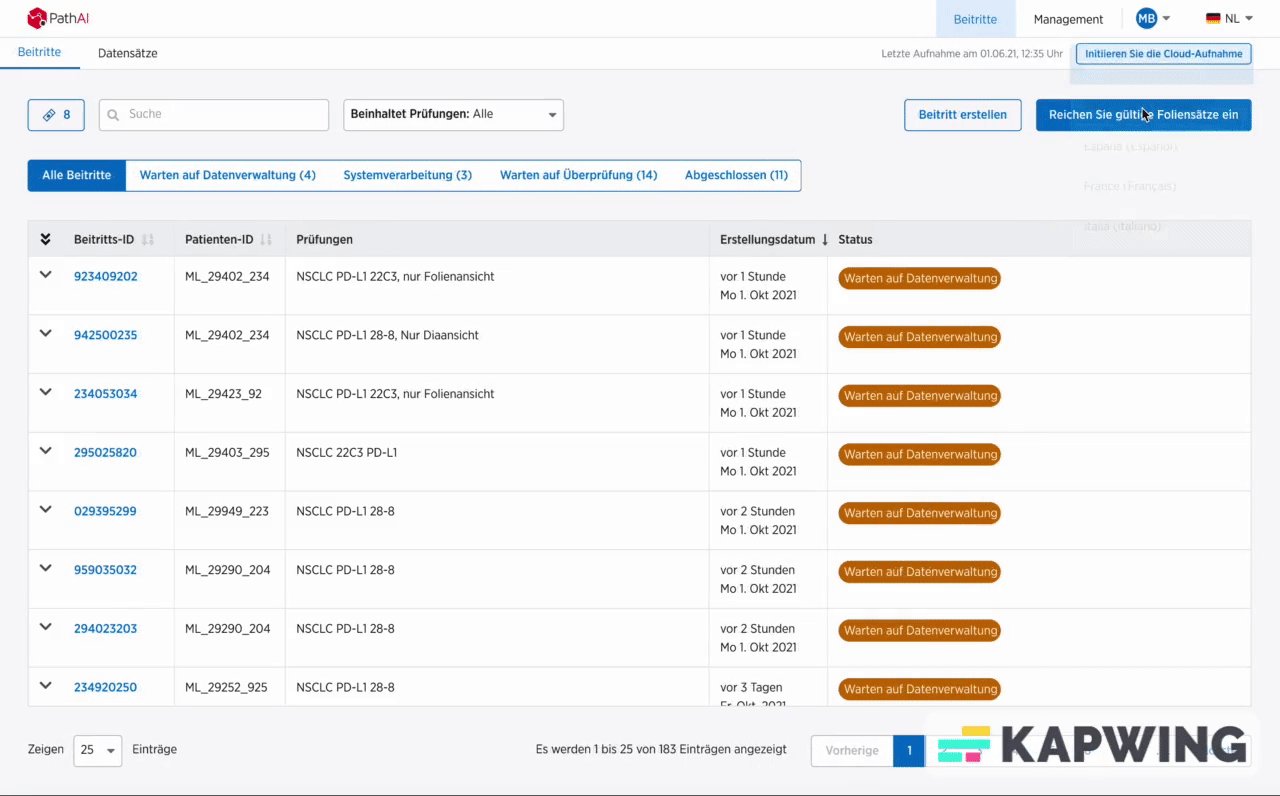
I used pseudo-localization to test UI errors when housing German translation. I redesigned components system to enhance accommodation for both English and German.
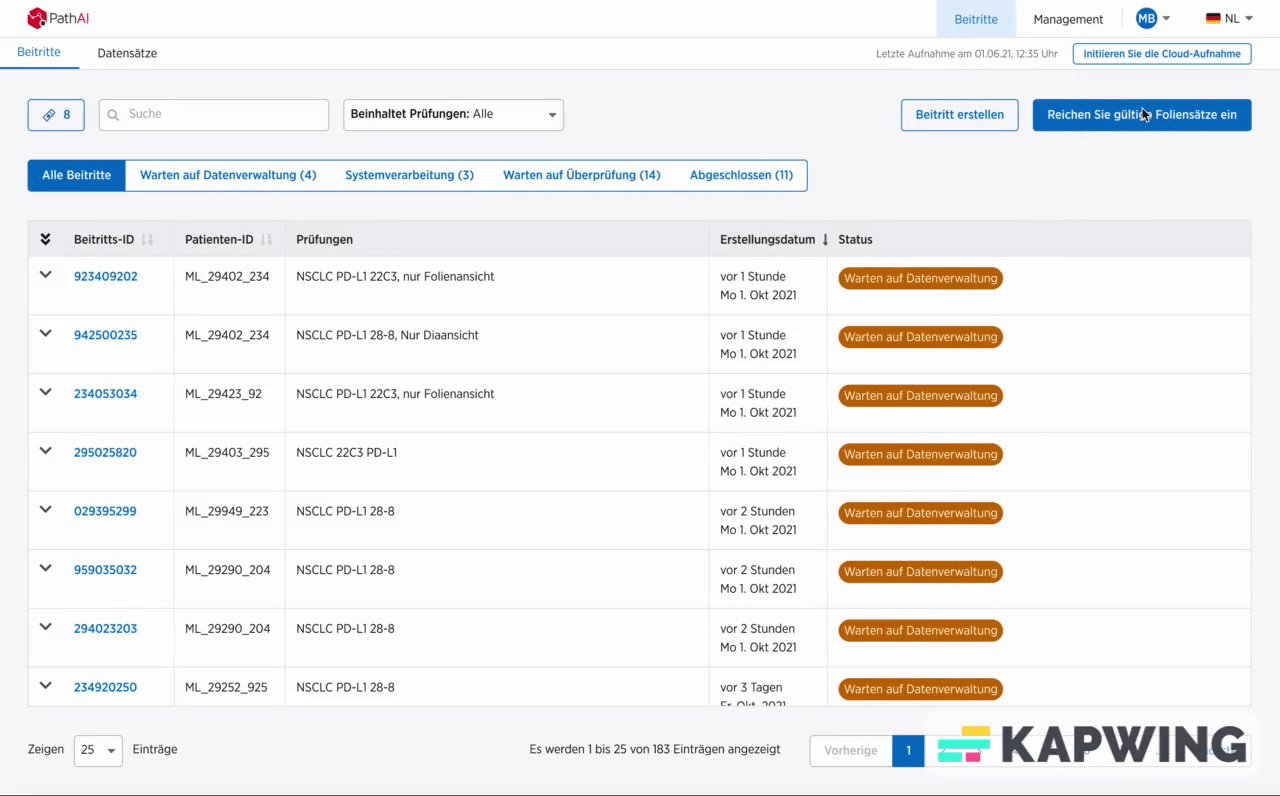
Added language switcher
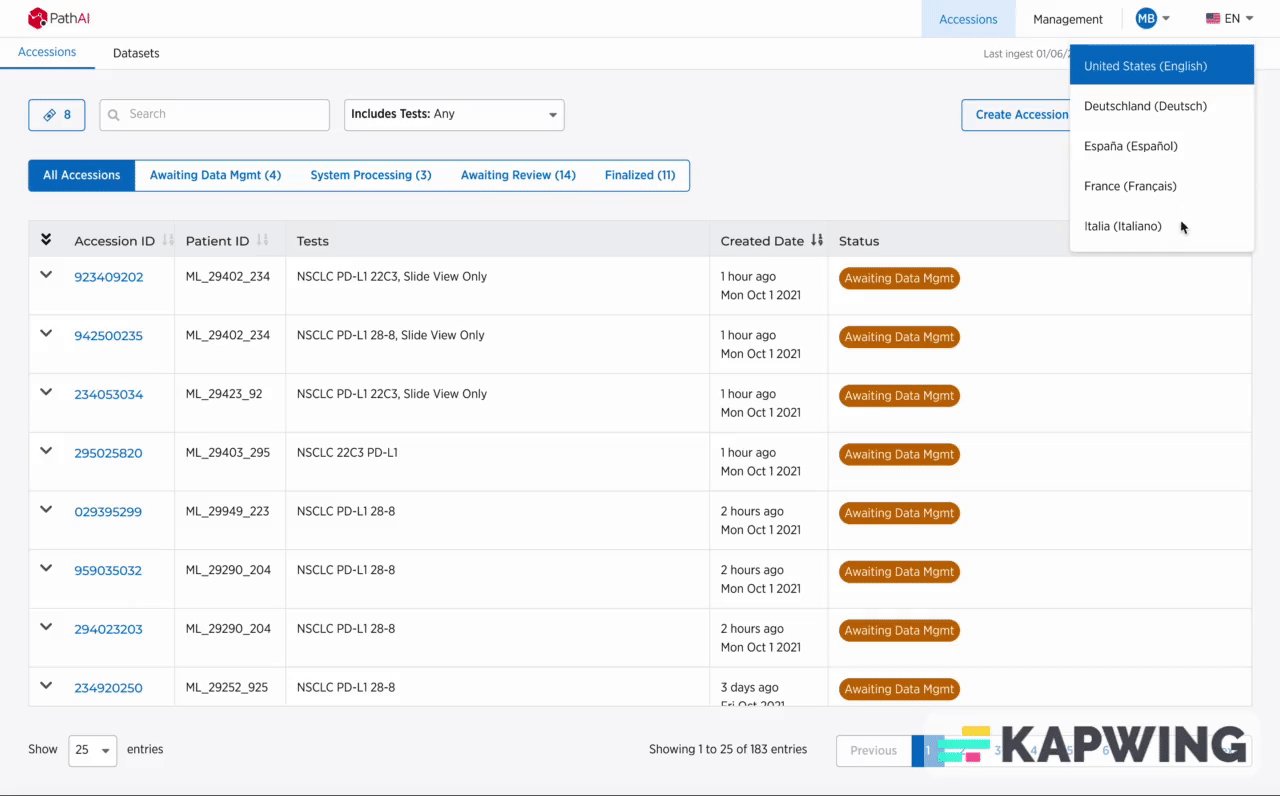
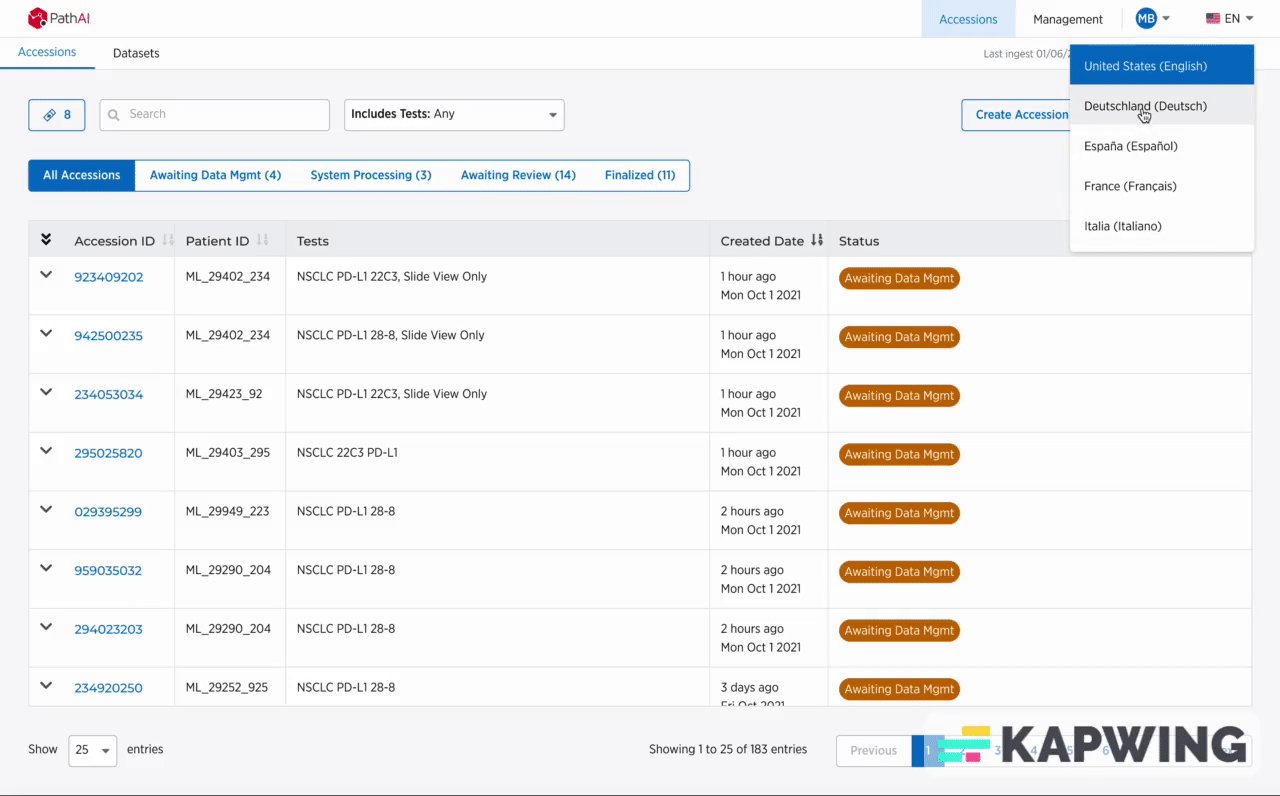
After exploring several variations, the final prototype is a simple text-symbol combination on language selector. Below is a simple UI design that meets our short-term goal:
Drop-down overlay from Main Nav
Flag & 2-Letter Abbreviation
Languages Labelled Locally
Other Language Switcher explorations for other use cases:
Switcher under user profile drop-down
Housing extensive features
Part 2: Navigating first-time users on a new algorithm with training guide
Goal
The training material will provide a smooth onboarding of new users and adaptation of tool updates. Annotations will be supported with audio voice-over. Furthermore, PathAI seeks to potentially place the training material under Platform’s ‘Help’ tab for quick visual reference and trouble-shooting.
Strategy and Approach
User-centered guide design
Using observation and synthesis of pain-points and expectations from internal usability testing of the new algorithm workflow, I guided the structure and annotations of the training material in user-centric analysis.
Higher priority UI checklist included:
Instances with visuals
Numerically instructed form
Logical information hierarchy
Consistent, minimal template
Eunice is extremely thorough in her research into the technical and design considerations surrounding the problems she is tackling, particularly as it relates to the globalization work she did this summer. She did an excellent job identifying what gaps needed to be filled and systematically working through the plan she laid out to ensure all her questions were answered so she could design the most effective solution. Eunice approaches design problems through system level thinking, either defining her own design tokens styles to hold herself accountable, or easily adopting an existing design system and its guidelines. Eunice is very self-motivated and diligent in planning and tracking her own time spent on various work items. This is a very difficult skill to teach and yet vitally important to a designer’s success.
Beckett Rucker, Director of Product Design