Transforming Art Experiences with Eazel: VR, Audio, Prices, and More.
Eazel 2.0
Project Scope:
Eazel 2.0 platform launch
My role:
Product Designer
Duration:
6+ months
Tools:
Figma, Tokens Studio, Zeplin, Adobe Creative Suite, VS Code, Storybook, Zoom
Intro
Eazel is a digital art platform that leverages 3D Depth Sensing technology to create immersive VR exhibitions and provide high-quality art content. It is in the process of adding a range of new services, including audio guides, a price database, VR art storage, and virtual exhibitions.
Approach to Problem Solving
In this project, I took the lead in identifying crucial design process issues and actively sought collective brainstorming and feedback from the lead designer.
Recognizing the importance of collaboration, I addressed significant UX behavior and UI inconsistencies that affected the entire website, impacting responsiveness across web and app platforms. These issues unfortunately led to delays in developer hand-off and missed deadlines, causing concerns for our investors.
Additionally, I advocated for efficient design methodologies to restructure Eazel’s core services and improve integration among over six services in the website's information architecture.
Tangible Solutions
tone-based UI
column-driven, modal actions
design system
Procedural Solution Proposal
documentation
research-driven design process for culture, accessibility, and design guidelines
feedback loop as a routine
393
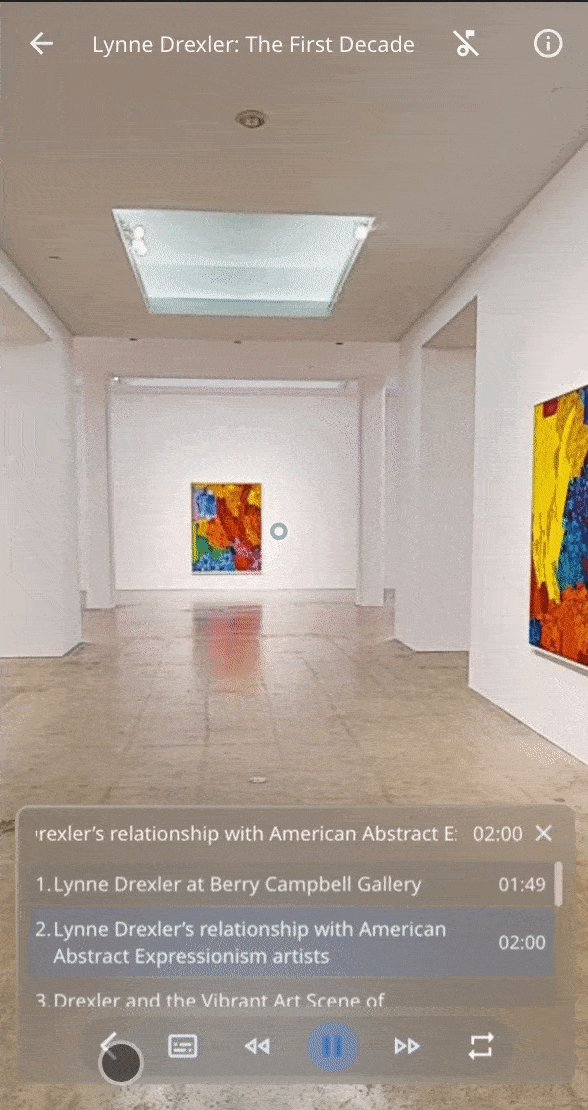
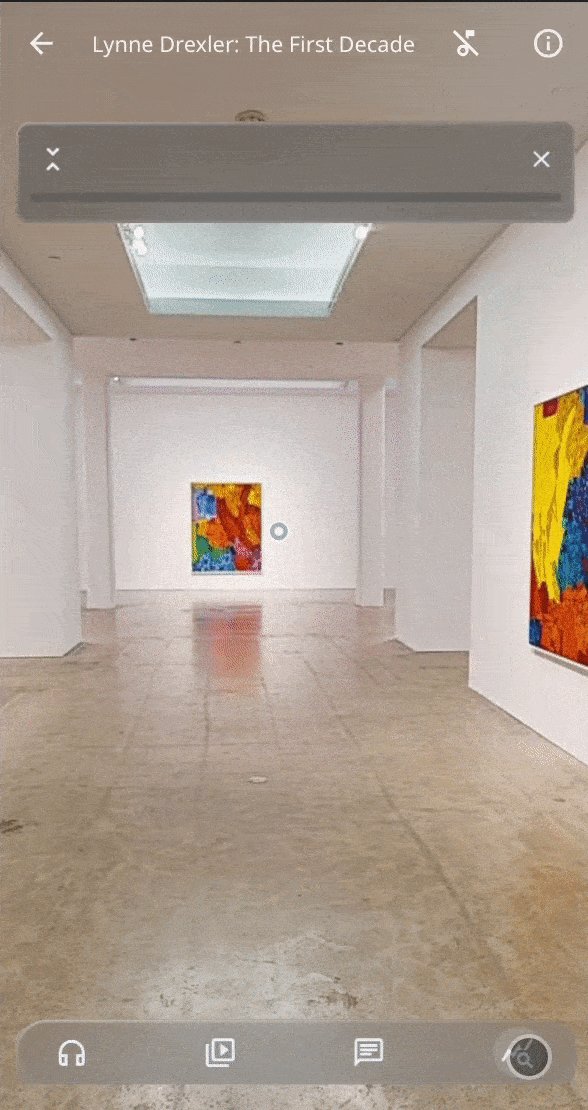
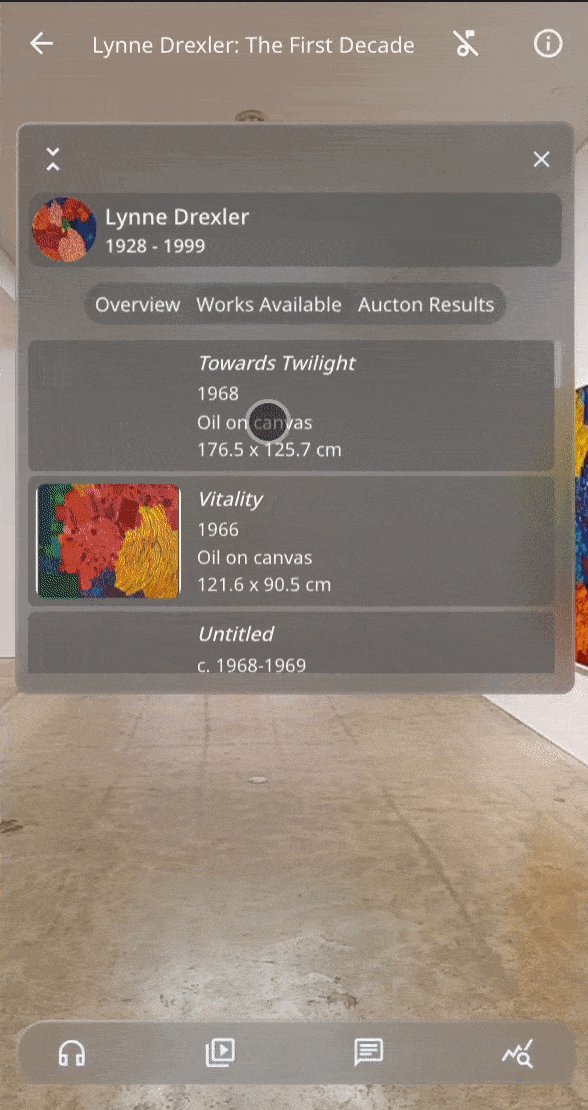
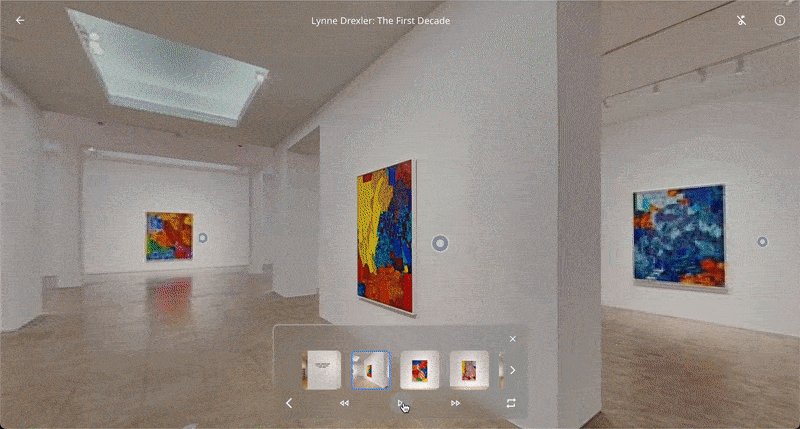
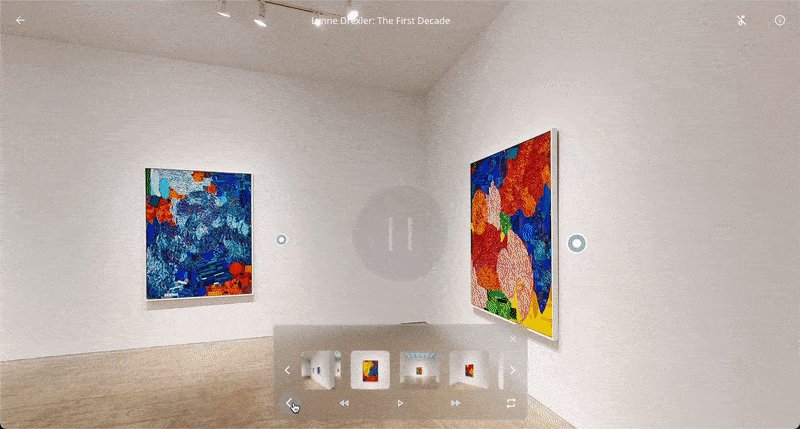
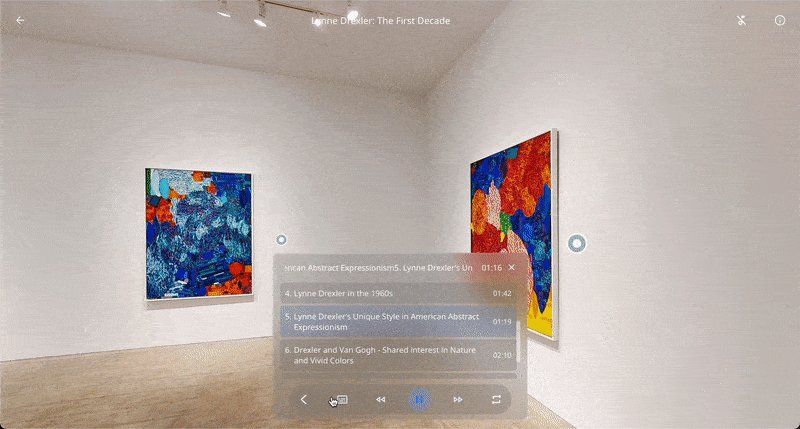
VR player test
1400
Design System Display Samples
Button
Textfield
Avatar
Tag, Toggle, Dropdown, Combo-box, Pagination, Slider…
Workflow Shots